

위의 실습 문제 풀이
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<fieldset>
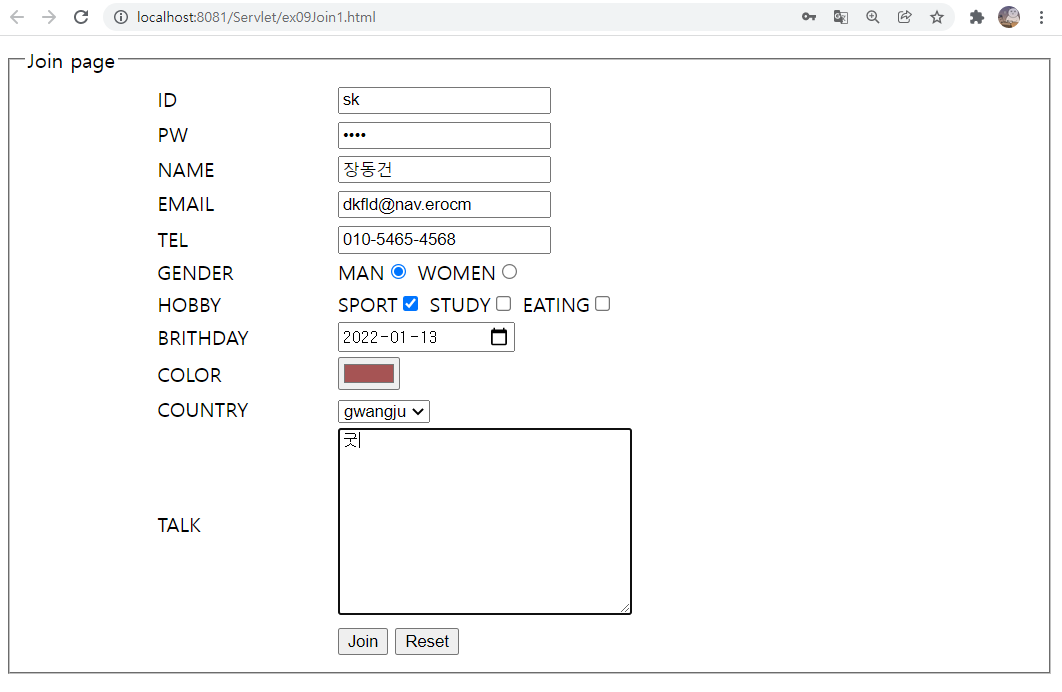
<legend>Join page</legend>
<form action="JoinService" method="post">
<table align=center width="600px">
<tr>
<td>ID</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>PW</td>
<td><input type="password" name="pw"></td>
</tr>
<tr>
<td>NAME</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>EMAIL</td>
<td><input type="text" name="mail"></td>
</tr>
<tr>
<td>TEL</td>
<td><input type="text" name="tel"></td>
</tr>
<tr>
<td>GENDER</td>
<td>
MAN<input type="radio" name="gender" value="man">
WOMEN<input type="radio" name="gender" value="WOMEN">
</td>
</tr>
<tr>
<td>HOBBY</td>
<td>
SPORT<input type="checkbox" name="hobby" value="SPORT"/>
STUDY<input type="checkbox" name="hobby" value="STUDY"/>
EATING<input type="checkbox" name="hobby" value="EATING"/>
</td>
</tr>
<tr>
<td>BRITHDAY</td>
<td>
<input type="date" name="bd" />
</td>
</tr>
<tr>
<td>COLOR</td>
<td><input type="color" name="color"></td>
</tr>
<tr>
<td>COUNTRY</td>
<td>
<select name=country>
<option value="">choice..</option>
<option value="seoul">Seoul</option>
<option value="gwangju">gwangju</option>
<option value="daejeon">daejeon</option>
</select>
</td>
</tr>
<tr>
<td>TALK</td>
<td>
<textarea name="talk" cols="30 " rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<button>Join</button> <!--button은 기본적으로 submit을포함 -->
<button type = "reset">Reset</button>
</td>
</tr>
</table>
</form>
</fieldset>
</body>
</html>HTML 파일 코드
<legend>Join page</legend> ------> 테두리 부분을 나타낸 코드
위 문제에서 전송경로 : JoinService / 전송방식 : post를 쓰라고 하였기에
<form action="JoinService" method="post">
비밀번호는 type =password를 써야 입력시 보이지 않게 입력된다

--> <input type="date" name="bd" />

--> input을 쓰지않고 select을 사용함!!!
<select name=country>
<option value="">choice..</option>
<option value="seoul">Seoul</option>
<option value="gwangju">gwangju</option>
<option value="daejeon">daejeon</option>
</select>

--> <textarea name="talk" cols="30 " rows="10"></textarea>

--> 두가지 방법이 있습니다!!
1번째 방법
<td colspan="2">
<button>Join</button> (button은 기본적으로 submit을포함)
<button type = "reset">Reset</button>
</td>
2번째 방법
<input type="submit" name="Join" />
<input type="reset" name="Reset" />
package com.smhrd.servlet1231;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/JoinService")
public class ex09Join1 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8"); //한글깨짐방지
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
//파라미터 수집
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String name = request.getParameter("name");
String email = request.getParameter("mail");
String tel = request.getParameter("tel");
String gender = request.getParameter("gender");
String[] hobby = request.getParameterValues("hobby");
// checkbox ---->값이 여러개
String birthday = request.getParameter("bd");
String color = request.getParameter("color");
String country = request.getParameter("country");
String talk = request.getParameter("talk");
out.print("<html>");
out.print("<head><title></title></head>");
out.print("<body>");
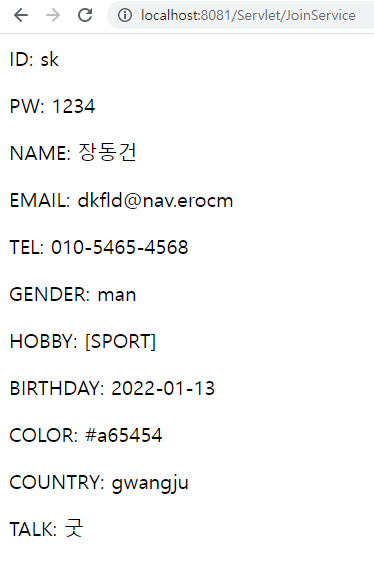
out.print("<p> ID: " +id + "</p>");
out.print("<p> PW: " +pw + "</p>");
out.print("<p> NAME: " +name + "</p>");
out.print("<p> EMAIL: " +email + "</p>");
out.print("<p> TEL: " +tel + "</p>");
out.print("<p> GENDER: " +gender + "</p>");
out.print("<p> HOBBY: " + Arrays.toString(hobby) +"</p>" );
out.print("<p> BIRTHDAY: " + birthday + "</p>");
out.print("<p> COLOR: " + color + "</p>");
out.print("<p> COUNTRY: " + country + "</p>");
out.print("<p> TALK: " + talk + "</p>");
out.print("</body>");
out.print("</html>");
}
}Java 파일의 호출한 Library
문제에서 알려준 전송경로에 따라
JoinService 입력 ,틀리면 오류남---> @WebServlet("/JoinService")
request.setCharacterEncoding("UTF-8"); //한글깨짐방지
response.setContentType("text/html; charset=UTF-8"); ---> html방식 사용
위의 실습 실행


'JSP,Servlet' 카테고리의 다른 글
| JSP-선언문(Declaration )/지시자(Directive) 개념,실습문제 (0) | 2022.01.05 |
|---|---|
| JSP 기초개념 / JSP 구성요소 (0) | 2022.01.04 |
| Servlet-Table 생성 실습 Get/Post (0) | 2022.01.03 |
| Servlet - 데이터 전송/이미지 띄우기 실습 (0) | 2022.01.02 |
| Servlet-Request/Response 데이터 전송 , URL맵핑 (0) | 2022.01.02 |



