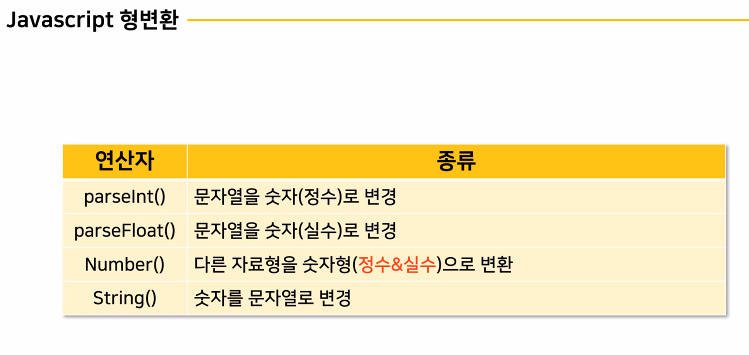
Javascript 형변환



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
//1. 문자열을 실수를 정수로 형변환
let num = "3.14";
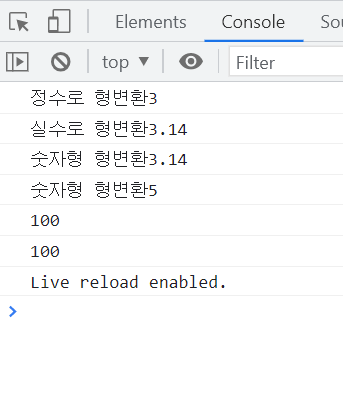
console.log("정수로 형변환" + parseInt(num));
//2. 문자열을 실수로 형변환
console.log("실수로 형변환" + parseFloat(num));
//3. 숫자형 데이터로 형변환
let num2 = "5";
console.log("숫자형 형변환" + Number(num));
console.log("숫자형 형변환" + Number(num2));
//4. 숫자를 문자로 변경
let num3 = 100;
console.log(num3.toString()); //이진수
console.log(String(num3)); // 이걸 많이씀
</script>
</body>
</html> parseInt : 문자열을 숫자(정수)로 변환
let num = "3.14";
parseInt(num);-----> 3
문자열을 실수로 형변환
parseFloat(num); ---->3.14
다른 문자형을 숫자형(정수,실수형) 데이터로 형변환
let num2 = "5"
Number(num2)---->5
숫자형을 문자형으로 변경
let num3 = 100;
num3.toString(); ----->이진수
String(num3); --->이걸 많이씀



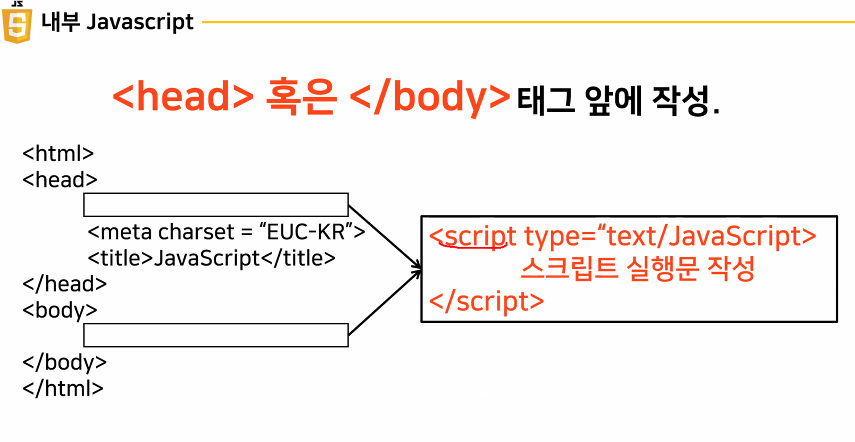
내부방식은 현업에서 잘 쓰지 않는다 : 이유는 코드가 노출되기 때문에 !!!
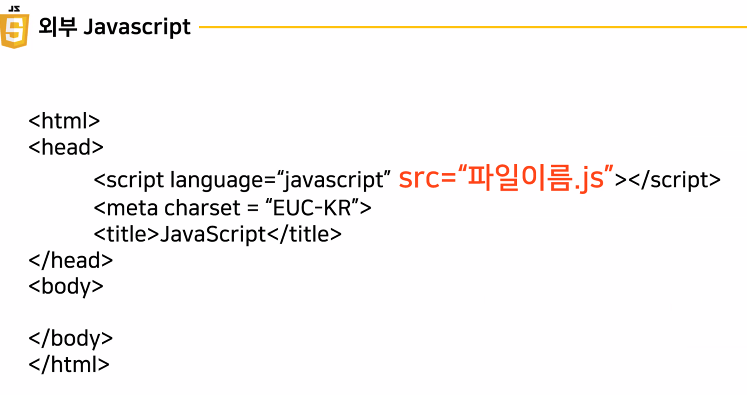
외부방식을 선호 : 관리가 편하고/ 소스를 숨길 수 있음
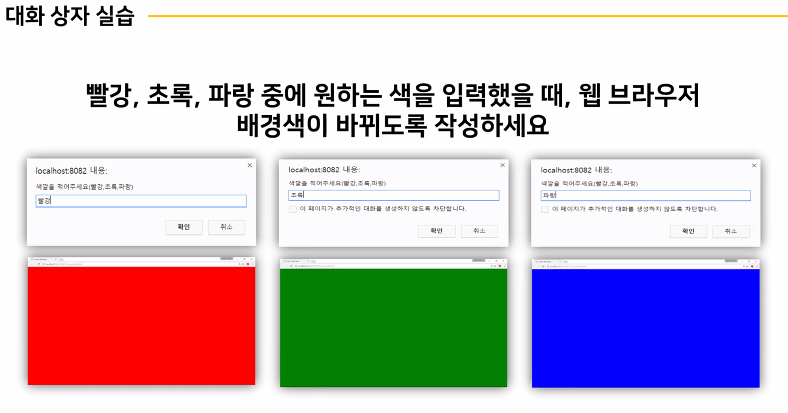
실습문제


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
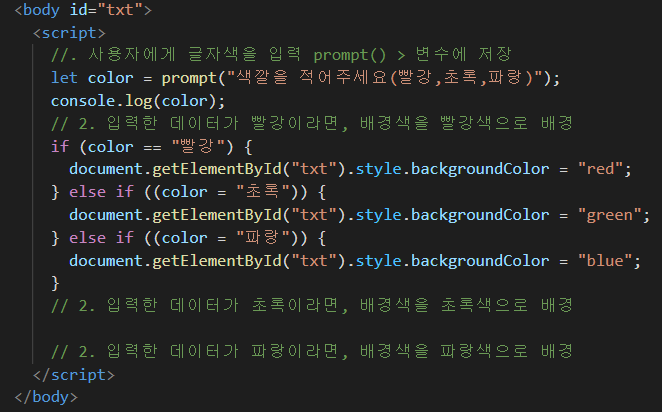
<body id="txt">
<script>
//. 사용자에게 글자색을 입력 prompt() > 변수에 저장
let color = prompt("색깔을 적어주세요(빨강,초록,파랑)");
console.log(color);
// 2. 입력한 데이터가 빨강이라면, 배경색을 빨강색으로 배경
if (color == "빨강") {
document.getElementById("txt").style.backgroundColor = "red";
} else if ((color = "초록")) {
document.getElementById("txt").style.backgroundColor = "green";
} else if ((color = "파랑")) {
document.getElementById("txt").style.backgroundColor = "blue";
}
// 2. 입력한 데이터가 초록이라면, 배경색을 초록색으로 배경
// 2. 입력한 데이터가 파랑이라면, 배경색을 파랑색으로 배경
</script>
</body>
</html>문제에서 바탕화면의 색깔을 바꿔주기 때문에 !
<body id ="txt"> 지정해준다
입력창을 띄울려면
prompt 사용 ====> prompt("색깔을 적어주세요") 그리고 변수값에 담아준다
조건문을 사용하여 변수 color와 각각의 빨강, 초록 , 파랑을 입력했을때
document.getElementById("txt").style.backgroundColor = "색깔";
document.getElementById("txt")====> id값 "txt"인 요소를 가져옴
사용하여 색깔 출력
위 코드를 실행해 보면 아래와 같이 출력된다!
초록 입력시 바탕색 초록으로 출력


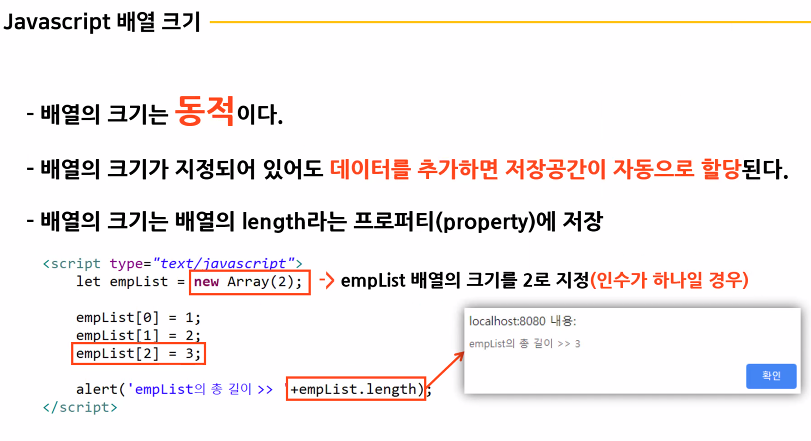
Javascript배열


실습문제
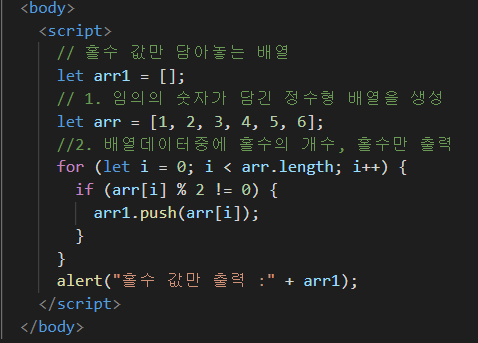
배열을 이용하여 배열안에 존재하는 홀수값만 따로 가져와서 알람으로 출력하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
// 홀수 값만 담아놓는 배열
let arr1 = [];
// 1. 임의의 숫자가 담긴 정수형 배열을 생성
let arr = [1, 2, 3, 4, 5, 6];
//2. 배열데이터중에 홀수의 개수, 홀수만 출력
for (let i = 0; i < arr.length; i++) {
if (arr[i] % 2 != 0) {
arr1.push(arr[i]);
}
}
alert("홀수 값만 출력 :" + arr1);
</script>
</body>
</html>
우선 홀수 값만 담아놓을 배열을 선언 해줘야한다 !
let arr1 = [];
배열에서 값찾으려면 for문 !
배열의 순서는 0부터 시작하기때문에
for문의 초기값도 0부터 시작 / 배열의 길이까지 출력
홀수 값만 출력해야기 때문에 ====> 2로 나눴을때 값이 0 안되는것이 홀수!
arr1.push(arr[i]); ====> Array.push()사용 / 파이썬에서 append() 비슷한역할이라고 생각하면됨/ 값을 추가해준다

'JavaScript' 카테고리의 다른 글
| jQuery 구조/ 기본개념 / $개념 (0) | 2022.01.19 |
|---|---|
| Javascript 기본개념 /prompt/confirm/var/let/const (0) | 2022.01.10 |

