jQuery란??

jQuery 다운로드

-구글에서 jQuery를 검색하면 첫번째로 나오는 사이트를 클릭

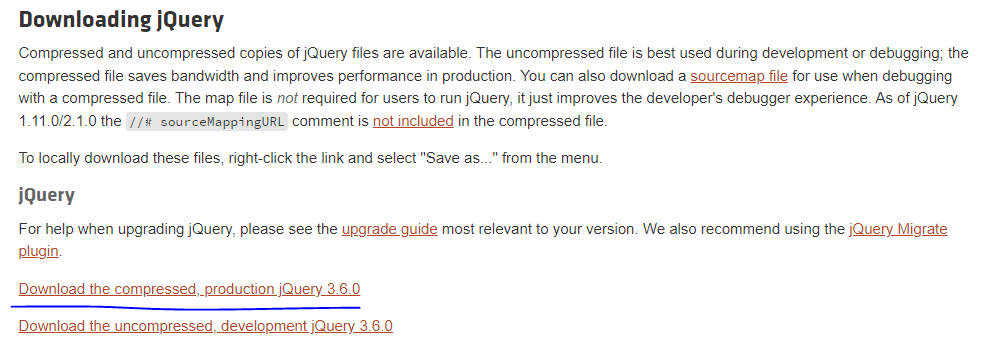
-사이트 오른쪽 상단에 Download jQuery 클릭

- 파란색으로 밑줄 친 부분 클릭하시면


-이렇게 뜹니다 ! 마우스 오른쪽 클릭 후 복사 한 다음에 vs코드에 파일 있는곳에 붙여넣으면 화면에 뜨면 준비완료
jQurey 간단한 기본개념




jQuery 실습문제

우선 <head> 윗 부분에
<script src ="제이쿼리 입력"></script> 입력 후
<body>태그 안에 또 하나의 <script></script> 만들어준 후
<script> 안에 제이쿼리를 사용
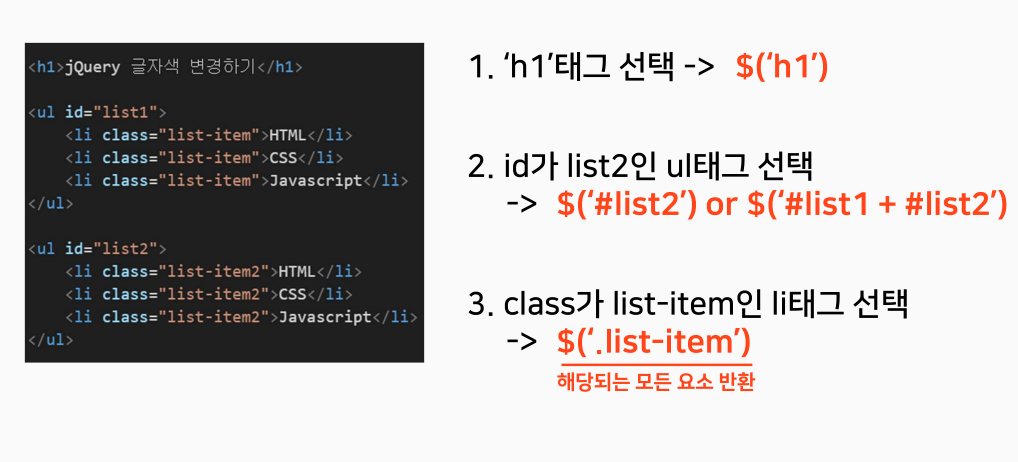
$(요소명 | 선택자).동작메소드() 기본개념이기 때문에
p태그 id 값이 ="txt"라고 주어졌기 때문에
$("#txt").text("") ---> 이런 식으로 입력!
마지막에 $("#txt").text("<h1>수정완료</h1>")라고 입력됬기 때문에 실행을 시키면 아래와 같이 출력됩니다



실습문제

getElementsByTagName() 은 div,li,p와 같은 특정 태그명을 가지고 있는 element의 집합을 가져오는 함수이다.
for문을 사용하요 변수에 대입해있는 arr 길이만큼 출력해준다.
innerText는 element안의 text값들만 가져온다.


.css(스타일속성, 값)
위의 문제처럼
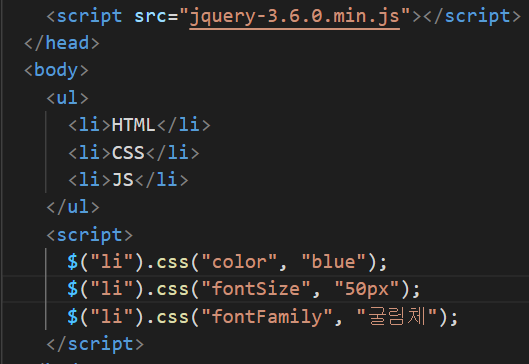
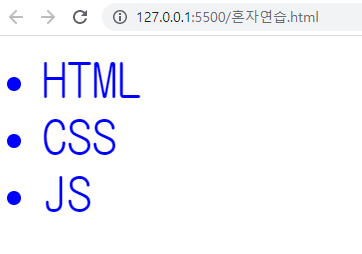
css("color", "blue") ---> 색깔은 블루
css("fontSize" , "50px") ---> 글자폰트 사이즈는 50픽셀
css("fontFamily" , "굴림체") ---> 글씨체는 굴림체


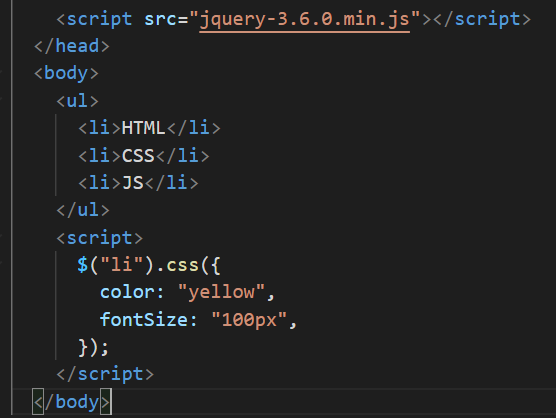
$("li").css({
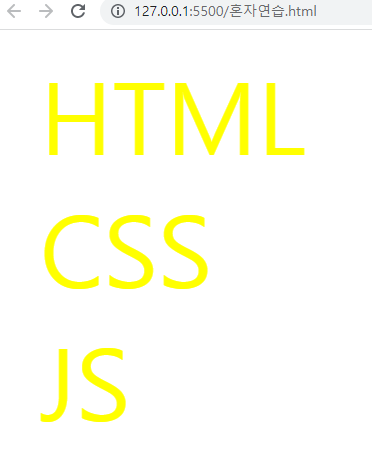
color: "yellow"---> li태그 3개다 옐로우 출력 / fontSize : "100px" ---> li태그 3개다 글씨크기 100픽셀
});

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<script>
//순수 js문법으로 디자인을 수정
let li = document.getElementsByTagName("li");
for (let i = 0; i < li.length; i++) {
li[i].style.color = "red";
}
//제이쿼리문접으로 디자인을 수정
//li태그의 글자크기를 50px
//li태그의 글꼴을 굴림체
$("li").css("color", "blue");
$("li").css("fontSize", "50px");
$("li").css("fontFamily", "굴림체");
//디자인을 다중처리
$("li").css({
color: "yellow",
fontSize: "100px",
});
</script>
</body>
</html>

$(document).ready(function(){})
--->문서가 준비가 되면 실행시킴

'JavaScript' 카테고리의 다른 글
| Javascript 형변환/배열/parseInt/parseFloat/Array.push (0) | 2022.01.11 |
|---|---|
| Javascript 기본개념 /prompt/confirm/var/let/const (0) | 2022.01.10 |

