저저번주에 이어서
최종프로젝트때 프론트와 백 둘다 맡았기 때문에
html과 css 복습을 이어서 한 공부를 복습해보는
과정을 적어보았습니다


padding
: 테두리를 기준으로 요소의 안쪽여백 지정
padding-top
: 위쪽 안쪽 여백
padding-bottom
: 아래쪽 안쪽 여백


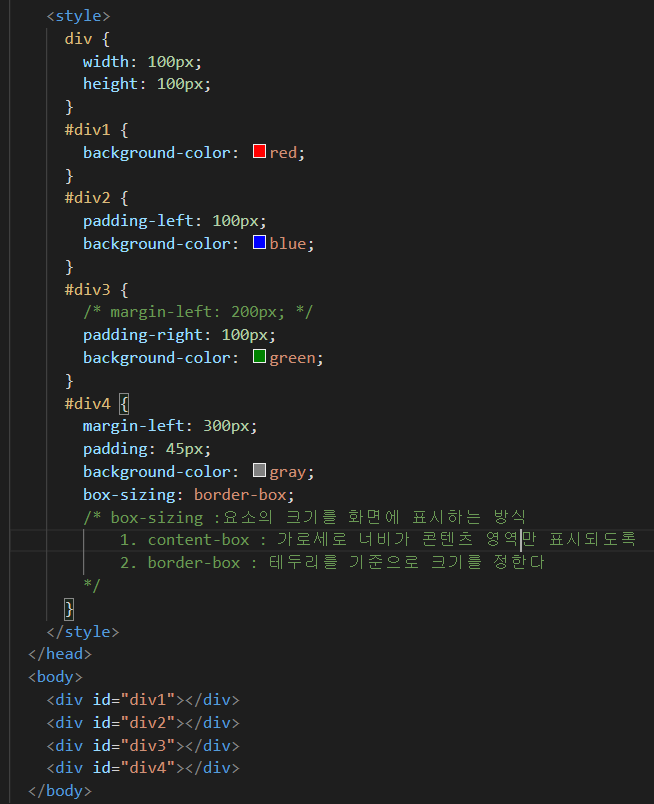
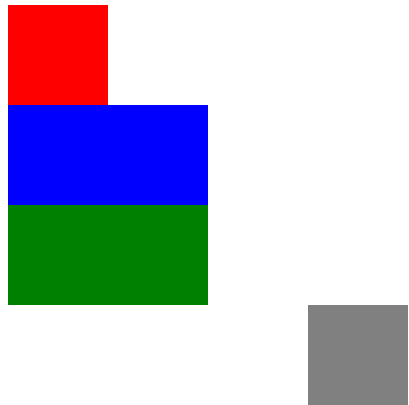
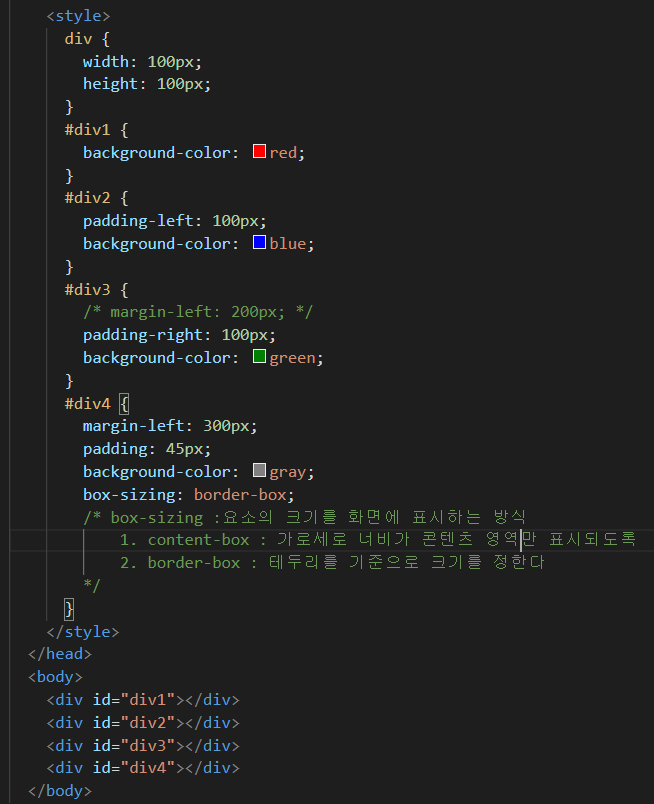
box-sizing
: 요소의 크기를 화면에 표시하는 방식
content-box 가로와 세로너비가 콘텐츠 영역만 표현되도록 설정 padding, margin, border는 포함하지 않는다.
border-box 가로와 세로 너비가 마진영역을 제외한
border-width
:테두리 두께
border-color
:테두리 색상 지정
border-radius
:테두리 모서리를 둥글게 만드는 속성
border-top-left-radius 왼쪽 위 설정
border-bottom-left-radius 왼쪽 아래 설정
border-top-right-radius 오른쪽 위 설정
border-bottom-right-radius 오른쪽 아래 설정
복습
-
공간분할태그 : 경계를 분할하거나, 나눌 때 사용
-
가장큰단위 : div태그
-
중간요소 : p태그
-
가장작은요소 : span태그
display 속성
->block : 웹페이지의 가로공간을 모두 차지(width, height 설정가능)
->inline: 컨텐츠가 끝나느 지점까지를 너비로 가짐(width, height 설정불가능)
->none: 보이지 않게 설정
Box Model
1.내용 Content
2.안쪽여백 Padding - 경계선을 기준으로, 안쪽 여백
3.경계선 Border
-border-radius 경계선 테두리 모서리를 둥글게 만드는 속성
4.바깥쪽여백 Margin- 경계선을 기준으로, 바깥쪽 여백
-top,bottom,right,left 속성을 통해서 여백을 줄 수 있다.
Box-Sizing : 요소의 크기를 화면에 표시하는 방식
1.content-box : 콘텐츠 영역만을 기준으로 크기를 정한다.
2.border-box : 테두리를 기준으로 크기를 정한다. (단,margin은 제외한다)
스마트인재개발원
취업과 나를 IT다! 빅데이터, 인공지능, 프로그래밍 전문 취업연계교육기관
smhrd.or.kr
'html' 카테고리의 다른 글
| (스마트인재개발원) CSS 복습 (0) | 2022.03.07 |
|---|---|
| (스마트인재개발원)css 기초 정의 / 개념 (0) | 2022.02.06 |
| (국비지원무료교육)HTML 기본개념 /table태그/리스트태그/이미지태그 (0) | 2022.01.15 |
| HTML 기초 (0) | 2022.01.06 |



