프로젝트때문에 바쁜 이번주였는데 하필 마지막날 몸이 안좋아서 내용을 많이 적을 수 없었다...ㅠㅠ
CSS(Cascading Style Sheets)
HTML문서의 스타일 꾸밀 때 사용하는 스타일 시트 언어
왜 css를 따로 만들었을까??
-유지보수 편의성 + 재사용성
css 기본구조
디자인
선택자 / 선언
css란?
h1{
color : red;
}
h1 : 선택자 / color : red; : 선언


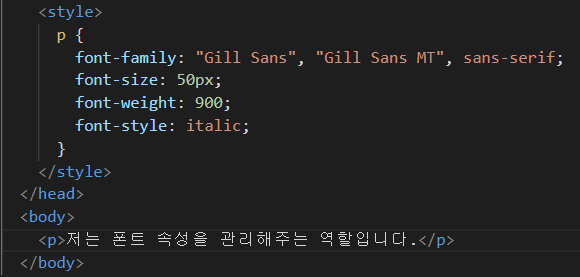
font
: 글자의 폰트를 정의하는 속성
font-family 글꼴(나눔고딕, 굴림, 돋움)
font-size 글자크기(px,em,rem) px->픽셀/고정된 글자크기
font-weight 글자두께(bold, 100~900)
font-style 글자스타일(ltalic)
선택자의 종류->ppt 따와라
전체선택자 (가중치:0)
:*로 표시되며 웹 문서 내 모든 요소 선택
ul>li*3
아이디 선택자(가중치 :100) 한번만사용가능
:# 기호로 표시되며 특정한 요소 선택
html구조의 공간분할을 적용할때
클래스 선택자(가중치 : 10) 공통되는 스타일을 적용
:마침표(.) 기호로 표시되며 특정한 요소 선택
공통되는 스타일을 적용할 경우 (중복가능)


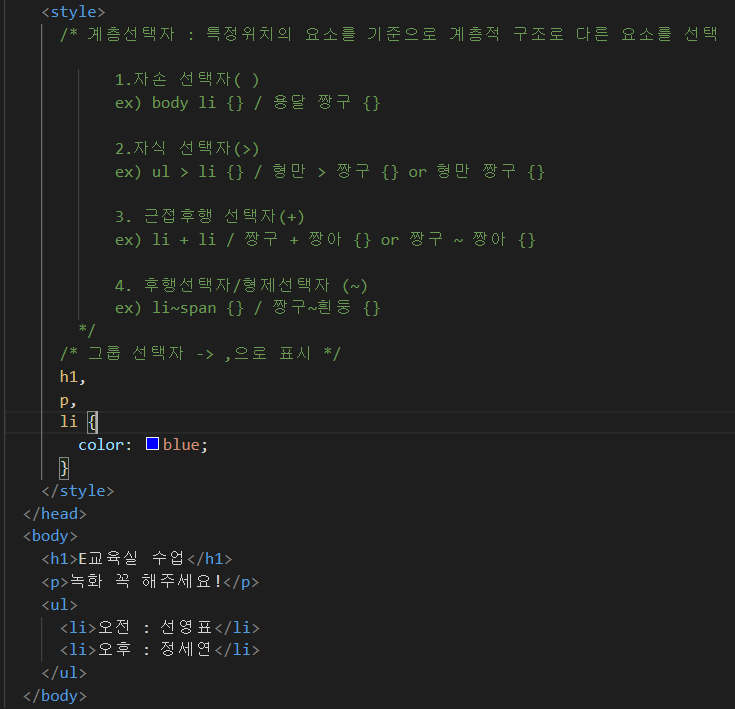
계층 선택자
:특정위치의 요소를 계층적 구조로 요소 선택
자손선택자 : 기준 선택 (띄어쓰기 ex용달 짱구)
자식선택자 (>사용)
형만>짱구{
}
ul>li{
}
근접후행 선택자 (+사용)
짱구
- + 짱아
li+li
후행선택자(~사용)
짱구~흰둥
li~span
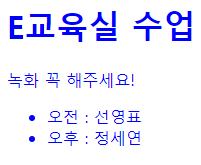
그룹선택자
: 다양한 요소들은 콤마(,)로 구분하여 요소 선택
반응 선택자
: 사용자의 반응으로 생성되는 특정한 상태를 선택
:active 마우스로 클릭할 때 선택
:hover 마우스를 올린 태그를 선택
크기단위
: 요소 or 텍스트의 크기를 지정하는 단위
px -> 화소 하나의 크기에 대응되는 단위 (고정값)
em -> 부모요소 크기에 따른 배수 단위
rem -> html 태그의 폰트 크기에 따라 결정
스타일 시트 명시도 계산
가중치 스타일 적용
0 전체선택자 *{color:red;}
1 타입선택자 클래스이름{color:red;}
10 클래스선택자 .클래스이름{color:red;}
100 아이디선택자 #main{color:red;}
#(아이디100)box p span{
color : yellow;
}
선택자의 종류
1 전체 선택자 : 가중치 0
타입선택자 :
클래스 선택자 : . ,10
아이디 선택자 : # ,100
클래스와 아이디 차이 : 중복
계층선택자
자손 : 기준선택 띄어쓰기
자식 : 기준>선택
근접후행 : 기준 + 선택
후행 : 기준~ 선택
그룹선택자(,)
반응선택자
-클릭 : active
-올리는거 : hover
공간분할태그
: 경계를 분할하거나 영역을 나눌 때 사용
<div>,<p>,<span>
div > p > span
display
:요소가 화면에 보이는 방식 지정
block : block형식으로 지정
->웹 페이지의 가로공간을 모두 차지하는 속성
inline : inline 형식으로 지정
->컨텐츠(내용)이 끝나는 지점까지 너비를 가지는 속성
단 너비와 높이를 설정할 수 없다
none : 화면에 보이지 않게 지정
-> 해당 html요소를 보이지 않게 지정
스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
'html' 카테고리의 다른 글
| (스마트인재개발원) css 복습-2 (0) | 2022.03.20 |
|---|---|
| (스마트인재개발원) CSS 복습 (0) | 2022.03.07 |
| (국비지원무료교육)HTML 기본개념 /table태그/리스트태그/이미지태그 (0) | 2022.01.15 |
| HTML 기초 (0) | 2022.01.06 |



