web을 뒷받침하는 기술의 발명
Web Client ----------------------------------------------------------------->(요청) Web Server
클릭한 페이지를 요청하는 pc-나
Web Server------------------------------------------------------------------>(응답) Web Client
클릭된 페이지를 제공하는 pc ->네이버, 구글
Protocol
:컴퓨터들 간의 원할한 통신을 위해 지키기로 약속한 규약
ex) 무슨 행동을 수행할 것인지, 언제 어떻게 호출할 것인지 순서 등
HTTP
(hyper text transfer protocol)
하이퍼텍스트를 기반으로 데이터전송하는 프로토콜
요청/응답(request/response) 방식으로 동작
URL
https : // wikibook.co.kr/webtext/index.html
프로토콜/정보자원을 가진 컴퓨터의 위치/자원이 있는 폴더/ 자원이름
홈페이지는 무엇으로 만들어졌을까?
HTML 뼈대
CSS 디자인
JS 기능
HTML
(HYPER TEXT MARKUP LANGUAGE)
웹 페이지에 정보를 담아 표시하기 위한 마크업 단어
Hyper Text!
: 현재 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트 !
Mark Up!
: 어딘가에 Mark 즉 표시를 해두는것
<p> -> 시작태그
내용
</p>->끝태그
< p align = "center"> Hello, World </p>
(속성) (값)
alt + L + O => 실행키
속성에 들어갈 값들
background 배경이미지 지정
bgcolor 배경색 지정
text 글꼴색 지정
link 링크색 지정
vlink 방문했던 링크 색 지정
alink 링크를 클릭하는 순간의 색 지정


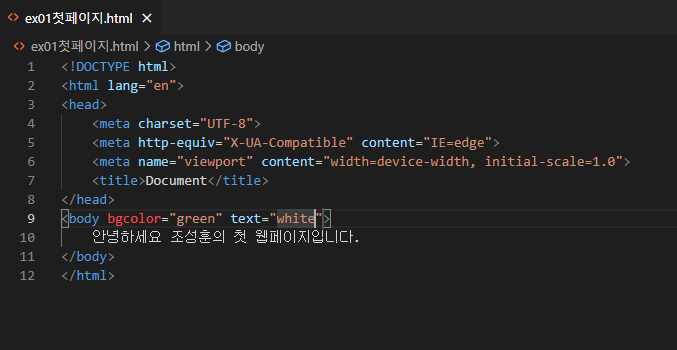
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body bgcolor="green" text="white">
<!-- CTRL + / 주석달기 -->
<!-- 태크 -> 시작 태그 / 끝태그
시작태그 꺽새 안에 속성값을 입력해줄 수 있다.
-->
안녕하세요 조성훈의 첫 웹페이지입니다.
</body>
</html>제목태그
-
<h>제목</h>
: html문서 본문 내 제목을 표현하는 태그(h1~h6) h1~h6:글씨크기
글자태그
-
<p>본문</p>
: 본문의 내용을 단락으로 표현할 때 사용하는 태그
-
<span본문</span>
: 본문의 내용을 문장으로 표현할 때 사용하는 태그


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
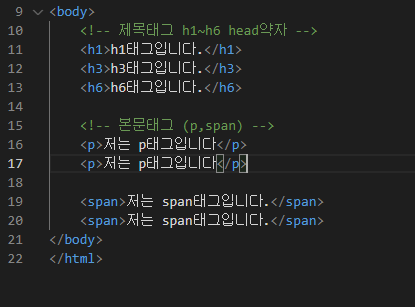
<!-- 제목태그 h1~h6 head약자 -->
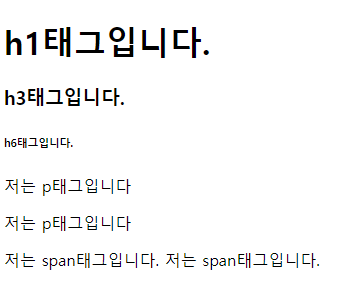
<h1>h1태그입니다.</h1>
<h3>h3태그입니다.</h3>
<h6>h6태그입니다.</h6>
<!-- 본문태그 (p,span)
p태그 : 단락으로 표현이 된다. -> 한줄의 영역을 차지하고 띄어쓰기가된다.
span태그 : 문장으로 표현이 된다. -> 내가 넣은 컨텐츠만큼만 영역을 차지
어떤 특징도 가지고 있지 않은 공태그 -> 일반 text로는 특정글자에 접근할 수 x
-->
<p>저는 p태그입니다</p>
<p>저는 p태그입니다</p>
<!-- br태그 : 줄바꿈을 해주는 태그
hr태그 : 수평선을 긋는 태그
-> 둘 다 단순히 기능만 하기 때문에 끝태그 없이 사용이 된다(홀태그) -->
<span>저는 span태그입니다.</span>
<br>
<span>저는 span태그입니다.</span>
<hr>
저는 일반 text입니다.
저는 일반 text입니다.
</body>
</html>문단태그 -> (시작태그와 끝태그를 같이 써주지않는다.--->그냥 띄어쓰기만 해주는것!!!!!)
-
<br/>
: 줄 바꿈(개행)태그
-
<hr/> (수평선)
: 단락 간의 구분을 위해 사용하는 태그
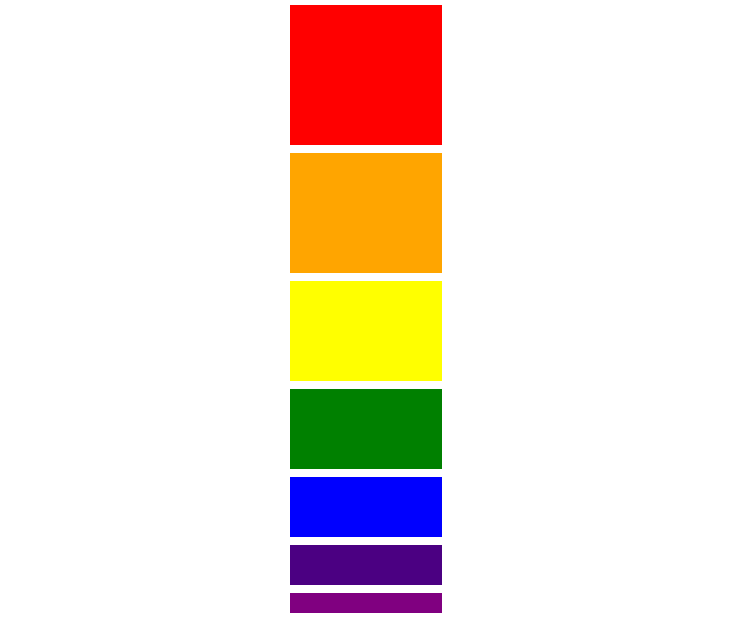
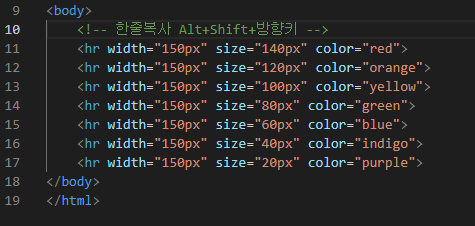
<hr>
-
align 수평선의 정렬방식(right, left)
-
color 수평선의 색
-
size 수평선의 굵기
-
width 수평선의 가로길이
-
noshade 그림자가 없는 평면의 수평선


<b>텍스트</b>
: 다른 텍스트와 구별할 때 사용하는 태그
<strong>텍스트</strong>
: 중요한 문구를 강조하는 태그
리스트태그( 2가지로 나눠서 생각해라!)
-
<ul> (unordered list)
:번호없는 목록을 사용할 때 사용하는 태그
-
<ol> (ordered list)
:번호있는 목록을 사용할 때 사용하는 태그
-
<li>
: 공통적으로 사용되는 태그


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<ul>
<!-- unorder list를 만들겠다고 선언! -->
<!-- 실질적 데이터는 li태그(list item)안에 -->
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<ol>
<!-- ol(oredered list)을 만들겠다고 선언! -->
<!-- 실질적 데이터는 li태그(list item)안에 -->
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<br />
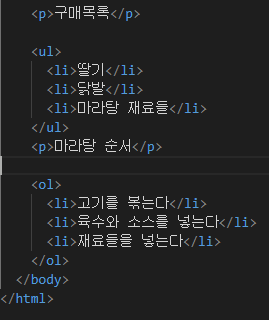
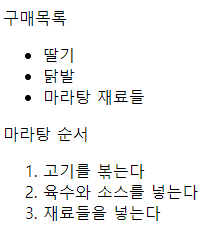
<p>구매목록</p>
<ul>
<li>딸기</li>
<li>닭발</li>
<li>마라탕 재료들</li>
</ul>
<p>마라탕 순서</p>
<ol>
<li>고기를 볶는다</li>
<li>육수와 소스를 넣는다</li>
<li>재료들을 넣는다</li>
</ol>
</body>
</html>'html' 카테고리의 다른 글
| (스마트인재개발원) css 복습-2 (0) | 2022.03.20 |
|---|---|
| (스마트인재개발원) CSS 복습 (0) | 2022.03.07 |
| (스마트인재개발원)css 기초 정의 / 개념 (0) | 2022.02.06 |
| (국비지원무료교육)HTML 기본개념 /table태그/리스트태그/이미지태그 (0) | 2022.01.15 |



