web을 뒷받침하는 기술의 발명
Web Client ----------------------------------------------------------------->(요청) Web Server
클릭한 페이지를 요청하는 pc-나
Web Server------------------------------------------------------------------>(응답) Web Client
클릭된 페이지를 제공하는 pc ->네이버, 구글
Protocol
:컴퓨터들 간의 원할한 통신을 위해 지키기로 약속한 규약
ex) 무슨 행동을 수행할 것인지, 언제 어떻게 호출할 것인지 순서 등
HTTP
(hyper text transfer protocol)
하이퍼텍스트를 기반으로 데이터전송하는 프로토콜
요청/응답(request/response) 방식으로 동작
URL
https : // wikibook.co.kr/webtext/index.html
프로토콜/정보자원을 가진 컴퓨터의 위치/자원이 있는 폴더/ 자원이름
홈페이지는 무엇으로 만들어졌을까?
HTML 뼈대
CSS 디자인
JS 기능
HTML!
(HYPER TEXT MARKUP LANGUAGE)
웹 페이지에 정보를 담아 표시하기 위한 마크업 단어
Hyper Text!
: 현재 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트 !
Mark Up!
: 어딘가에 Mark 즉 표시를 해두는것
<p> -> 시작태그
내용
</p>->끝태그
< p align = "center"> Hello, World </p>
(속성) (값)
alt + L + O => 실행키
속성에 들어갈 값들
background 배경이미지 지정
bgcolor 배경색 지정
text 글꼴색 지정
link 링크색 지정
vlink 방문했던 링크 색 지정
alink 링크를 클릭하는 순간의 색 지정
<실습문제>


1.태그 -> 시작태그, 끝태그
->속성
2.태그의 종류
(1) 제목태그 h1~h6-> 기사 제목,글제목
(2) 문단태그 p태그 -> 띄어쓰기
(3) 문장태그 span 태그 -> 내가 넣은 콘텐츠 만큼만 영역을 차지한다
(4 )줄바꿈 태그 br태그 (break) , 수평선태그hr
(5) b-strong 태그 (시각b 의미 strong)
(6) 리스트태그
-리스트를 선언하는거 -> ul,ol
-정돈되지 않는 태그 ->ul
-정돈된 태그->ol
-데이터를 넣는 공간-> li
<img>
:웹 페이지에 이미지를 보여주는 태그
★필수 사항:: src(source) -> 이미지의 경로 지정(파일경로나 URL)

<절대 경로>
: 어떤 페이지나 파일이 가진 고유한 경로
(외부웹페이지 연결할때 사용)

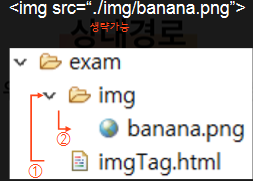
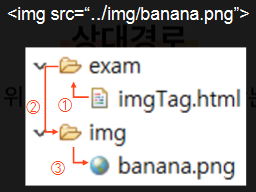
<상대경로>
: 특정위치를 기준으로 파일을 찾는경로
(내부자료를 연결할때 사용)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 이미지태그 : 웹페이지에 이미지를 띄울 수 있는 태그
가장 중요한 속성 src속성 (source) -->
<!-- 경로 : 절대경로 / 상대경로 -->
<!-- 1. 절대경로 -->
<img
src="https://search.pstatic.net/sunny/?src=http%3A%2F%2Fimg3.tmon.kr%2Fcdn4%2Fdeals%2F2021%2F12%2F01%2F9253700154%2Ffront_c0fad_zx3nl.jpg&type=sc960_832"
width ="500px/>
<!-- 2.상대경로 -->
<!-- <img src="./img.jpg" width="500px" /> -->
<img src="./img/img2/img.jpg" />
</body>
</html>
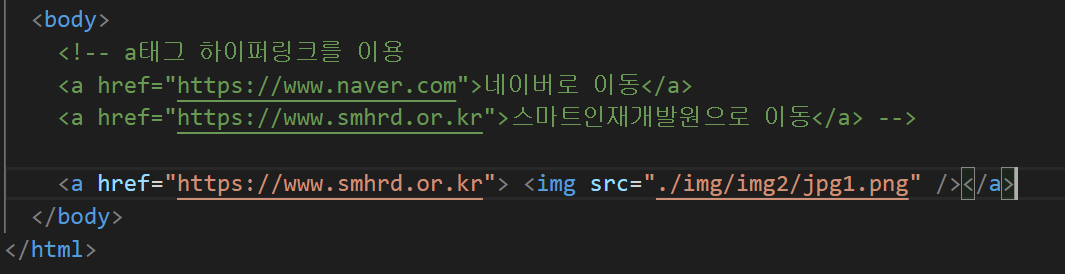
a태그 - 하이퍼링크를 통해 다른 페이지로 이동할 수 있는 태그
-href 속성으로 연결할 주소를 지정
<a href = "url">텍스트</a>

테이블태그
<table> : 테이블을 만들때 사용하는 태그
표를 만들어야겠따 -> 선언<table></table>
몇줄을 만들어야겠따 -> (table row) <tr></tr> -> 표 내부에서 1줄 생성하는 태그
몇칸을 만들어야겠다
<th>선영표</th>
<th>광주</th>
데이터를 채운다
table header -> th태그 글자 굵기
table data-> td태그 데이터를 넣는공간

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
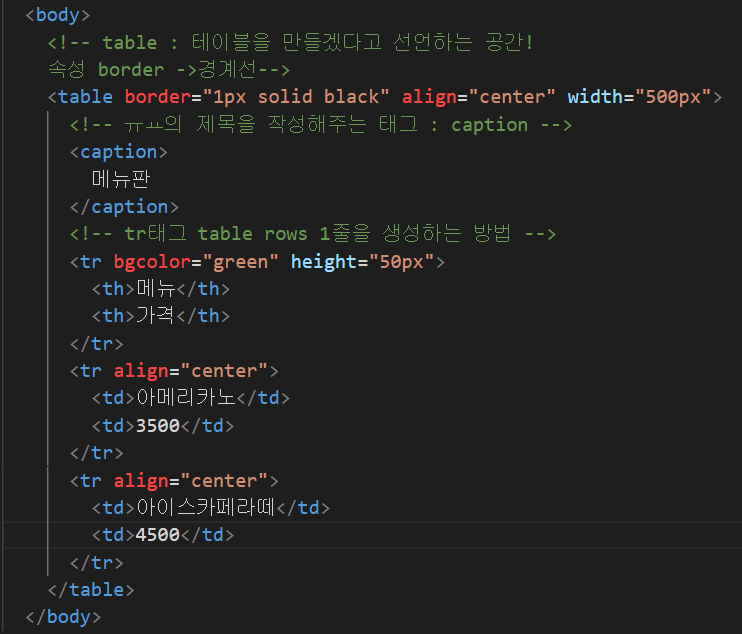
<!-- table : 테이블을 만들겠다고 선언하는 공간!
속성 border ->경계선-->
<table border="1px solid black" align="center" width="500px">
<!-- ㅠㅛ의 제목을 작성해주는 태그 : caption -->
<caption>
메뉴판
</caption>
<!-- tr태그 table rows 1줄을 생성하는 방법 -->
<tr bgcolor="green" height="50px">
<th>메뉴</th>
<th>가격</th>
</tr>
<tr align="center">
<td>아메리카노</td>
<td>3500</td>
</tr>
<tr align="center">
<td>아이스카페라떼</td>
<td>4500</td>
</tr>
</table>
</body>
</html>
입력양식 태그
<form></form>
:웹페이지에 입력폼을 만들 때 사용하는 태그
★action 입력데이터의 전달 위치 지정
★method 입력데이터의 전달 방식 지정<GET/POST>
name form태그의 이름 지정
<input type ="">
:데이터를 입력할 수 있는 태그
-name 입력한 값을 구분하기 위해 이름 지정
-value 기본값 지정
-placeholder 미리보기 텍스트 지정
-autofocus 자동커서 설정(true)
-maxlength 글자 수 제한 지정
-readonly 읽기 전용 지정
-checkbox => 동시에 여러개 선택할 때
-radio=> "하나만" 단독
-select태그 : 입력 품에서 목록 상자를 생성 ->선택

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
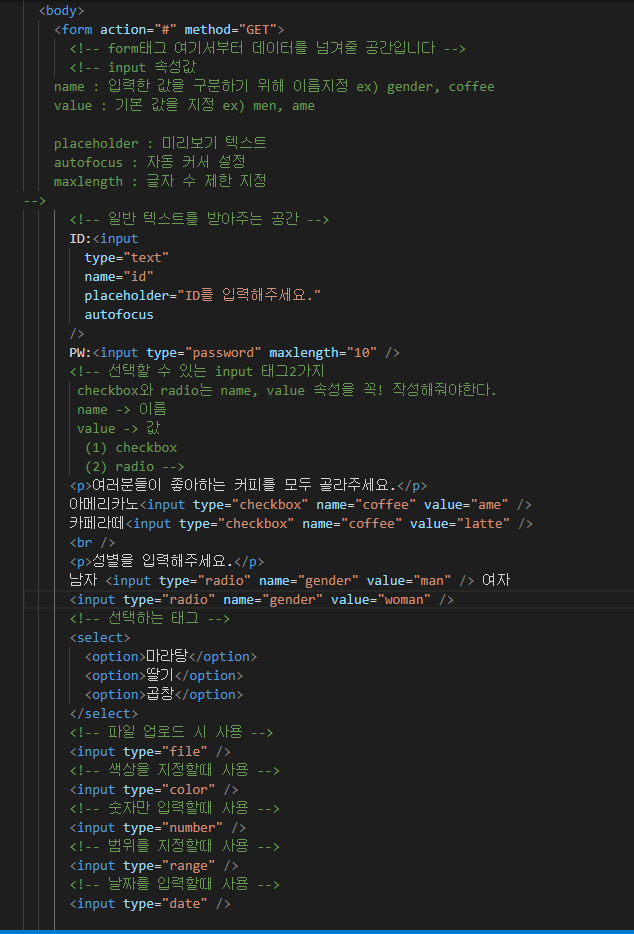
<form action="#" method="GET">
<!-- form태그 여기서부터 데이터를 넘겨줄 공간입니다 -->
<!-- input 속성값
name : 입력한 값을 구분하기 위해 이름지정 ex) gender, coffee
value : 기본 값을 지정 ex) men, ame
placeholder : 미리보기 텍스트
autofocus : 자동 커서 설정
maxlength : 글자 수 제한 지정
-->
<!-- 일반 텍스트를 받아주는 공간 -->
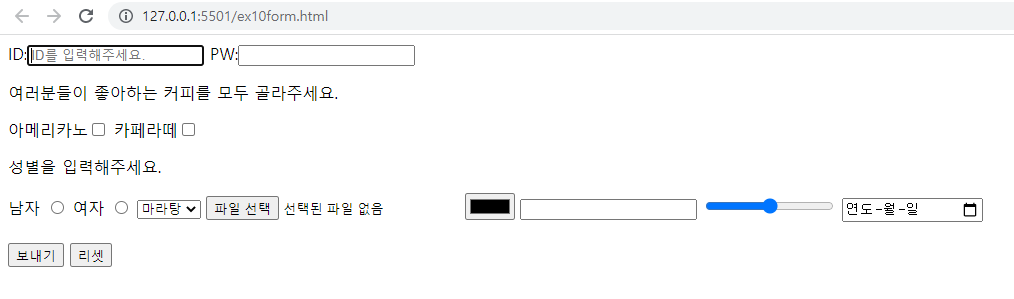
ID:<input
type="text"
name="id"
placeholder="ID를 입력해주세요."
autofocus
/>
PW:<input type="password" maxlength="10" />
<!-- 선택할 수 있는 input 태그2가지
checkbox와 radio는 name, value 속성을 꼭! 작성해줘야한다.
name -> 이름
value -> 값
(1) checkbox
(2) radio -->
<p>여러분들이 좋아하는 커피를 모두 골라주세요.</p>
아메리카노<input type="checkbox" name="coffee" value="ame" />
카페라떼<input type="checkbox" name="coffee" value="latte" />
<br />
<p>성별을 입력해주세요.</p>
남자 <input type="radio" name="gender" value="man" /> 여자
<input type="radio" name="gender" value="woman" />
<!-- 선택하는 태그 -->
<select>
<option>마라탕</option>
<option>딸기</option>
<option>곱창</option>
</select>
<!-- 파일 업로드 시 사용 -->
<input type="file" />
<!-- 색상을 지정할때 사용 -->
<input type="color" />
<!-- 숫자만 입력할때 사용 -->
<input type="number" />
<!-- 범위를 지정할때 사용 -->
<input type="range" />
<!-- 날짜를 입력할때 사용 -->
<input type="date" />
<br /><br />
<input type="submit" value="보내기" />
<input type="reset" value="리셋" />
</form>
</body>
</html>
스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
'html' 카테고리의 다른 글
| (스마트인재개발원) css 복습-2 (0) | 2022.03.20 |
|---|---|
| (스마트인재개발원) CSS 복습 (0) | 2022.03.07 |
| (스마트인재개발원)css 기초 정의 / 개념 (0) | 2022.02.06 |
| HTML 기초 (0) | 2022.01.06 |



